Hulp
PRODUCT DESIGN
UI
UX
BRANDING

Hulp is a web based platform that is built to help individuals and nonprofit organizations raise funds for anything easily. The platform aims to drive ease to local fundraising by equipping users with an easy way to sign up, setup and start raising funds for any purpose. This iteration of hulp is a beta build which is only available to a selected group of users or on request from the homepage.
Role
Responsible for research, ideation, design, user testing, brand direction and delivery of the beta mvp.
The Team
2 × designers
2 × engineers
1 × product owner
Year
2022

Background
Due to recent disruptions in the African finance space, online payment trust has grown in fintech platforms. These fintechs take up a significant portion of consumer banking transactions — payments, savings, lending and reliance on cryptocurrencies to build trust among customers, but fundraising lags behind. Platforms like gofundme still seem to be the alternatives but these lack local payment options, causing donor drop. Hulp aims to address this gap.
Starting off the project 🚀
At the start of every project, there are fundamental questions I ask myself and other stakeholders to gain proper insight into the problem and our proposed solutions.


The design process
After consultations with the stakeholders and the product owner, we rapidly implemented the iterative design thinking process. This allowed us to quickly map out and understand the problems and ideate around the solutions while focusing on core essential functionalities in this build. We were able to also stash “nice-to-haves” as future features for later builds.

Empathize
Discovery
Interviews

Define
Problem statement
User journey
Personas

Ideate
Sketches
Mood boards
Wireframes

Prototype
Design
Prototypes

Test
User testing
Iterations
Research process
Working closely with the team, we had a couple of discussions on how best to execute this project. After listening to the business owners, understanding the scope and objectives for the beta build as well as the business objective, we outlined some initial hypothesis and assumptions. These assumptions are important to the overall design process as it helps us define and understand what is accurate and what is not.
Online and in-person interviews

Speaking to both donors and fundraisers online and in person was super insightful in testing our initial assumptions and understanding their pain points that shaped how we made key decisions for the user experiences.
A few key takeaways from the interviews
☹️ huge challenges using foreign platforms with no local alternatives
🏛️ government restrictions on local cards restricts use on foreign platforms
🏦 fundraisers want to be make remittances to their local bank accounts
💰 fundraisers have raised funds in the past using alternative methods
💳 donors want to be able to give and support causes using their local debit card
👌🏾 donors want local payment options like USSD and Bank transfers
💨️ donors have a high churn rates for campaigns on foreign platforms
Understanding the target users
Interestingly, our interviews gave much more insight into more issues that existed in the fundraising space and also led us to understand more and refine who our users are. we also discovered that different users had different ways they used fundraising.Additionally, social proof and social sharing was a part of their needs.


Turning problems into opportunities
It is always import to ensure that were solving the right problem, by taking a look at the results from the initial discovery and research enabled us generate solutions and come up with implementable ideas.
At the center of this effort to generate solutions we were able to come up with the following “HMW” question

Preliminary ideations for the MVP
We started off with some ideas for the user flow capturing and sharing them with stakeholders who provided input as we iteratively kept improving
Creating user flows
Based on the research done, I developed a user journey flow and constructed the information architecture of the platform not to only identify the user journey of the hulp platform but to inform the direction we wanted to take the beta build.
This also allowed us to identify and agree on core features we wanted for the build.

Creating a brand identity and style guide
Part of the deliverable for this project was a brand identity and the creation of brand elements. It was important that the brand elements also ensure consistency and an overall visual appeal by creating a set of rules and guidelines that is clear to help me ensure a usable and intuitive visual for our users.
These elements included logo, typography, identifiable brand colors, customizable UI components , clear CTA’s, imagery etc.






Ideating on the landing page
For this MVP build, access to hulp is restricted and users can only gain access to use the platform either by invitation or request. Hence it was important to ensure the landing page delivered this simple message in a clear manner.
Users who wanted to test out the hulp MVP could request for access on the landing page

Delivering high fidelity prototypes of the landing page

Low fidelity web app screens
I decided to transform the sketches to a digital variant using balsamiq before making high fidelity mockups as this enabled the team and stakeholders rapidly prototype and iteratively implement fixes and changes technically at an early stage











High fidelity designs
the high fidelity designs were driven by iterative prototyping and tests with the stakeholders. We were able to streamline key user experiences and processes like onboarding, compliance verification, campaign creation etc.
A usable design system
The hulp design system was made up of key components that were vital to the platform as well as a key reference during developer handoff as developers were able to use them as individual components during development.

Responsive mobile web design
The user was at the center of our entire design considerations and it was important that a mobile first approach to designing this platform was considered. we paid special attention to ensuring that the design was responsive and was a delightful experience for mobile users.



User focused onboarding driven by the scope definitions from research



Compliance verification
it was important to notify users of the next steps and present the compliance verification form to them to enable them get started with supplying compliance documents for verification.



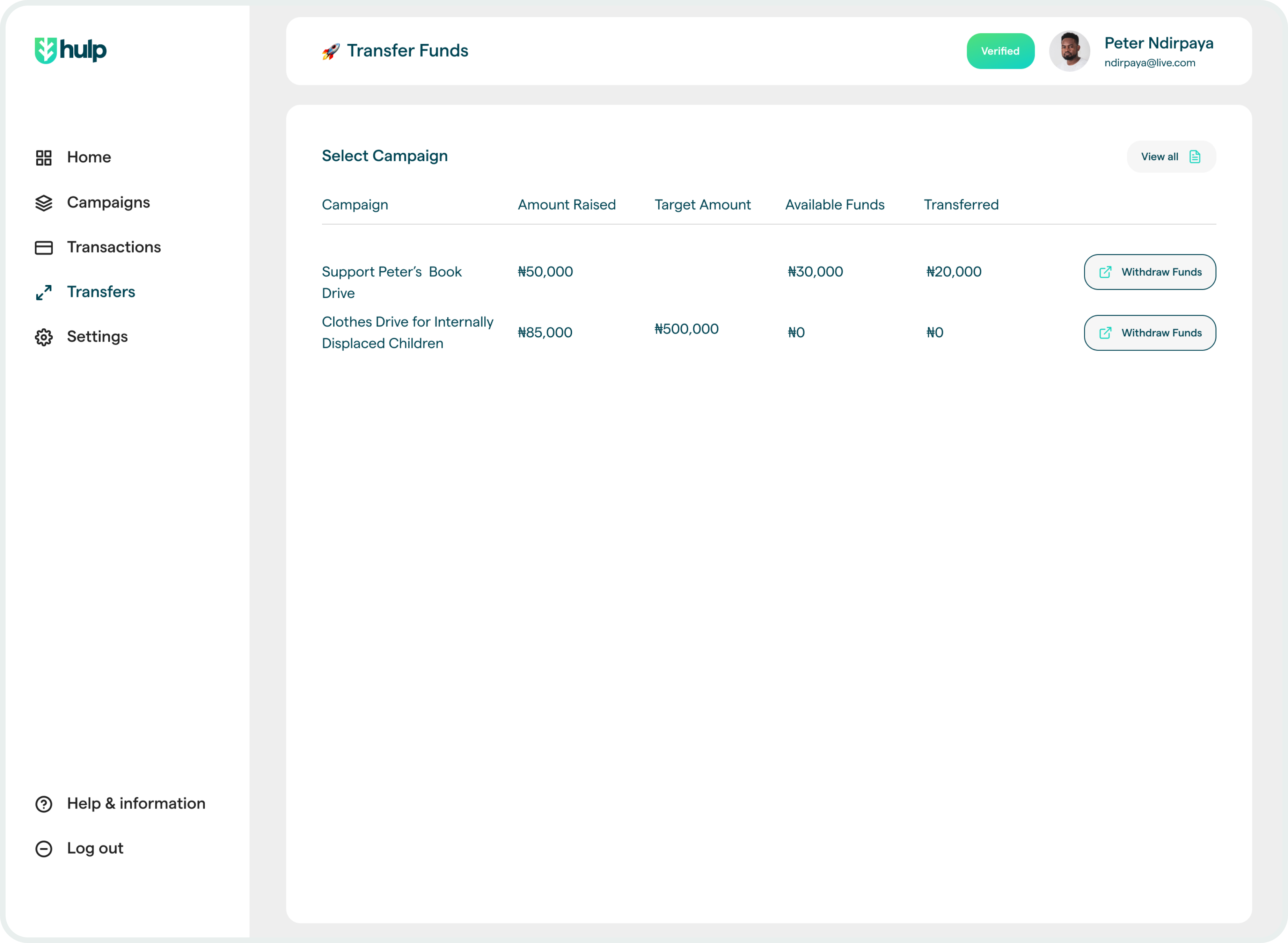
Dashboard
The hulp dashboard provides an overview for the user showing them their balances across all campaigns, the total number of campaigns as well as the status.

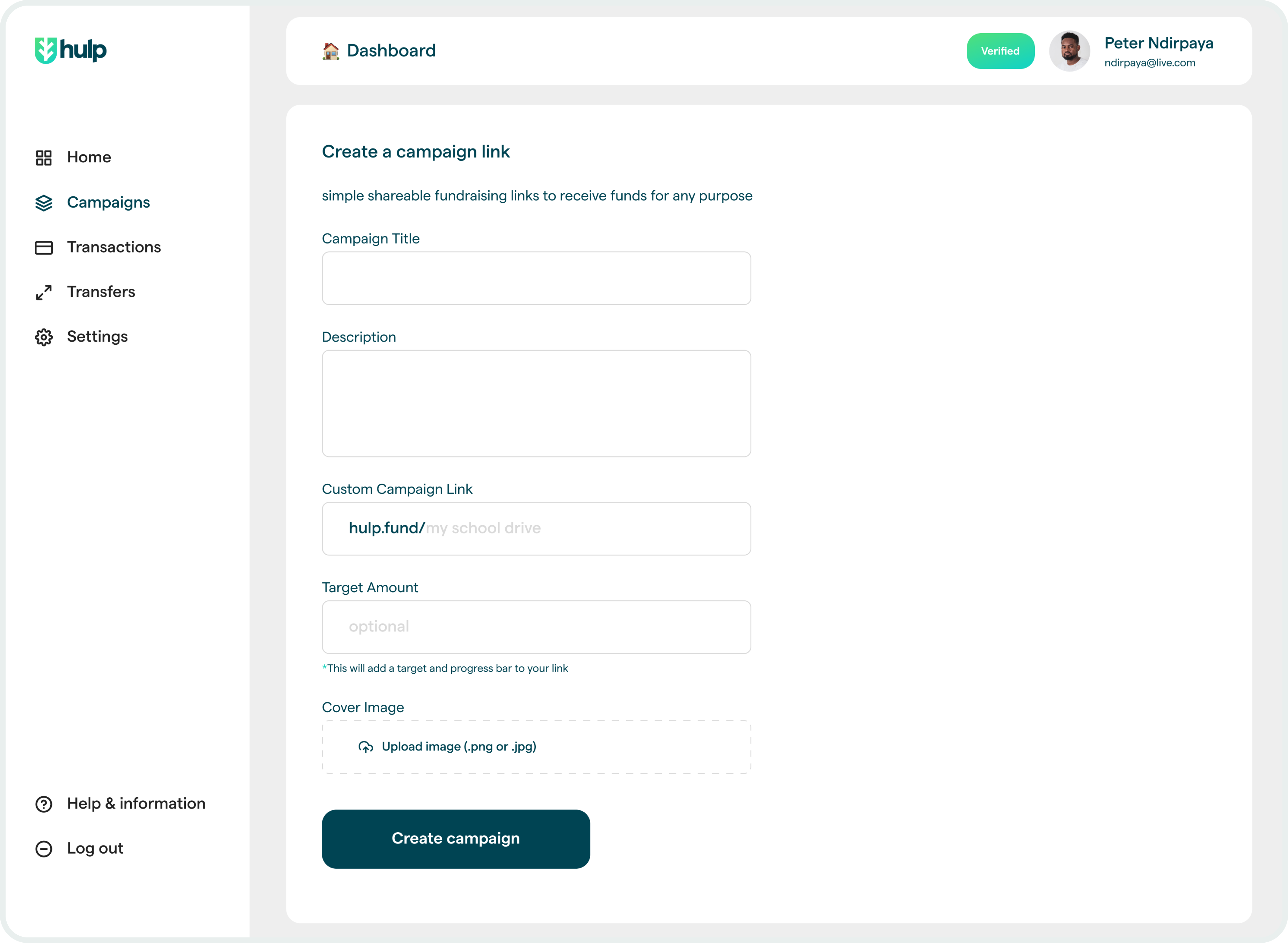
Campaign creation



Campaign Link



Campaign Page




Email Templates



A cross section of other screens







Outcome
This iteration of hulp was to set strong foundations and build the brand, design language and a main first version of the platform which the team could build further upon.
From Individuals, NGO’s and Organizations especially Religious bodies, hulp has already gained quite a lot of interests with different user groups who have joined to be part of the MVP and early beta users.

