Boothcamp App
PRODUCT DESIGN
UI
UX
MOBILE APP

Boothcamp is a week long in-person summer camp that convenes over a thousand members and has held every August since 2005.
The disruption due to COVID-19 necessitated the need to innovate and develop a platform that could replicate the in-person experience in a virtual environment.
Role
Responsible for research, interface design, product design, user testing and product strategy
The Team
2 × product designers
2 × engineers
Year
2020

Objectives
The overall objective of this brief project was to create a companion application for campers who were attending boothcamp virtually.
a few of the objectives were:
- Allow campers to sign up and get registered for boothcamp
- Allow users view and follow their sessions live
- Drive social traffic by allowing campers create virtual badges for social share
- Allow users easily access breakout sessions and masterclasses
- Easily connect campers to their specific platoon activities
Research - virtual interviews & discovery sessions
As a youth-focused event, I had direct access to both the leadership team and attendees, many of whom were our target users.
Collaborating with campers who were also part of our design and engineering team, I conducted interviews and discovery sessions to determine essential features for a virtual boot camp platform.
We identified and prioritized these features, focusing on their implementation.


“How Might We”
To help us further in ensuring we were solving the right problem, taking a look at the results from the initial discovery and research enabled us generate solutions and come up with implementable ideas.
At the center of this effort to generate solutions we were able to come up with the following “HMW” questions



These How might we (HMW) questions helped us generate lots of creative ideas.
Leveraging on third parties
With the short time constraint on the project, we had a few issues. there were some critical features that we didnt have to luxury of time to build in house.
This lead to a question, ow can we build out all the core infrastructure for the platform in such a short time?
Thankfully, we were able to think critically about how to leverage already existing technology to achieve this, we were able to leverage implement and integrate existing technology and third party platforms to enable us achieve some core features.
User flow
I created a user flow that highlights the key and essential components of the boothcamp app. this helped me to understand the various ways users can interact with the app as well as define navigation through user goals

Sketches
To give some merit to my thinking and communicate my design while trying out a multitude of ideas and iterating them, i made sketches.




Low fidelity prototypes
To give some merit to my thinking and communicate my design while trying out a multitude of ideas and iterating them, i made sketches.

.png)
.png)
.png)
.png)
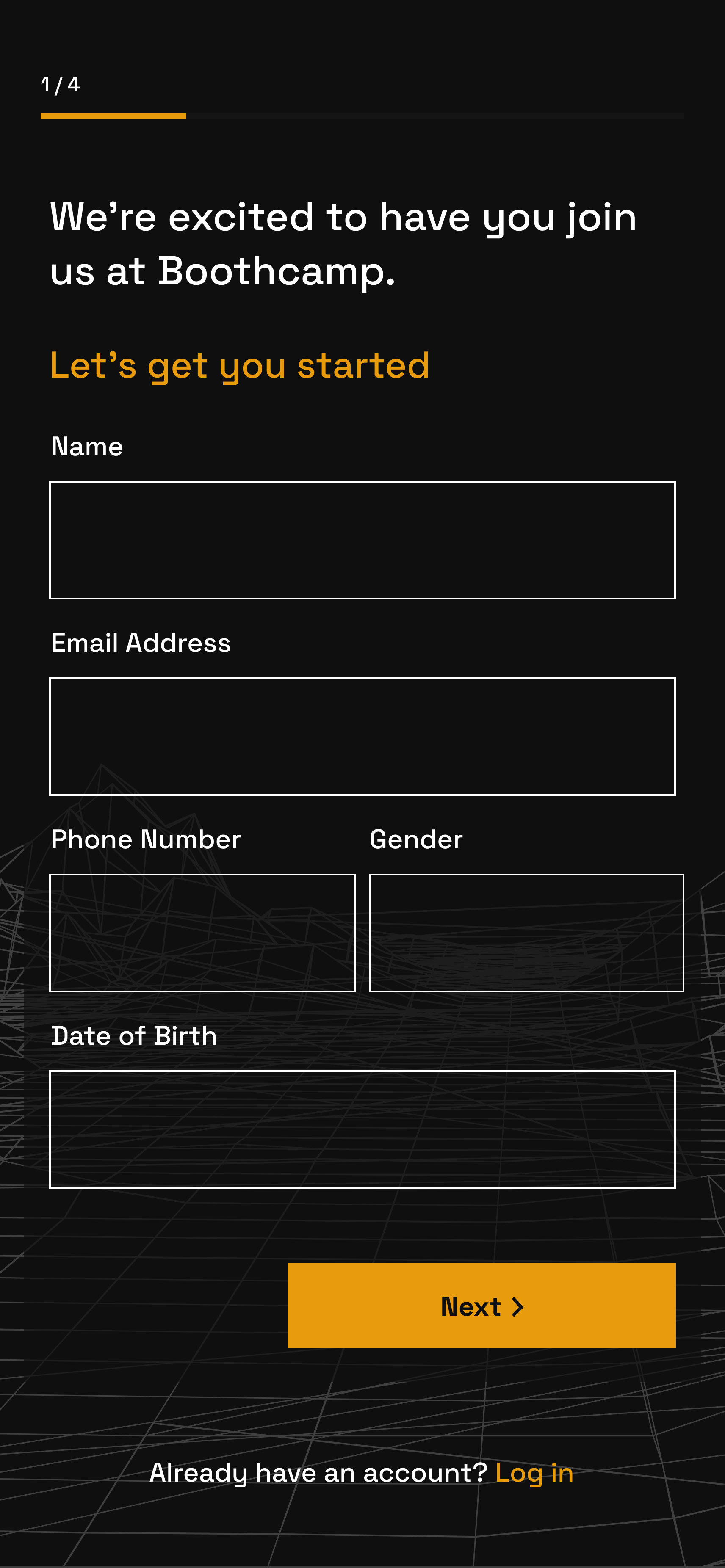
High fidelity prototypes - onboarding
The Registration and onboarding process was designed with ease of use in in mind. That informed the design of a multistep registration and onboarding process.
Relevant data were grouped together enhancing the experience of the process and data collection







Authentication screens






Dashboard
The Dashboard is personalized to load and display content based on the registered users data and also the lineup of activities for that specific day.
Users can also view past live streams of sessions from previous days.



.png)
.png)







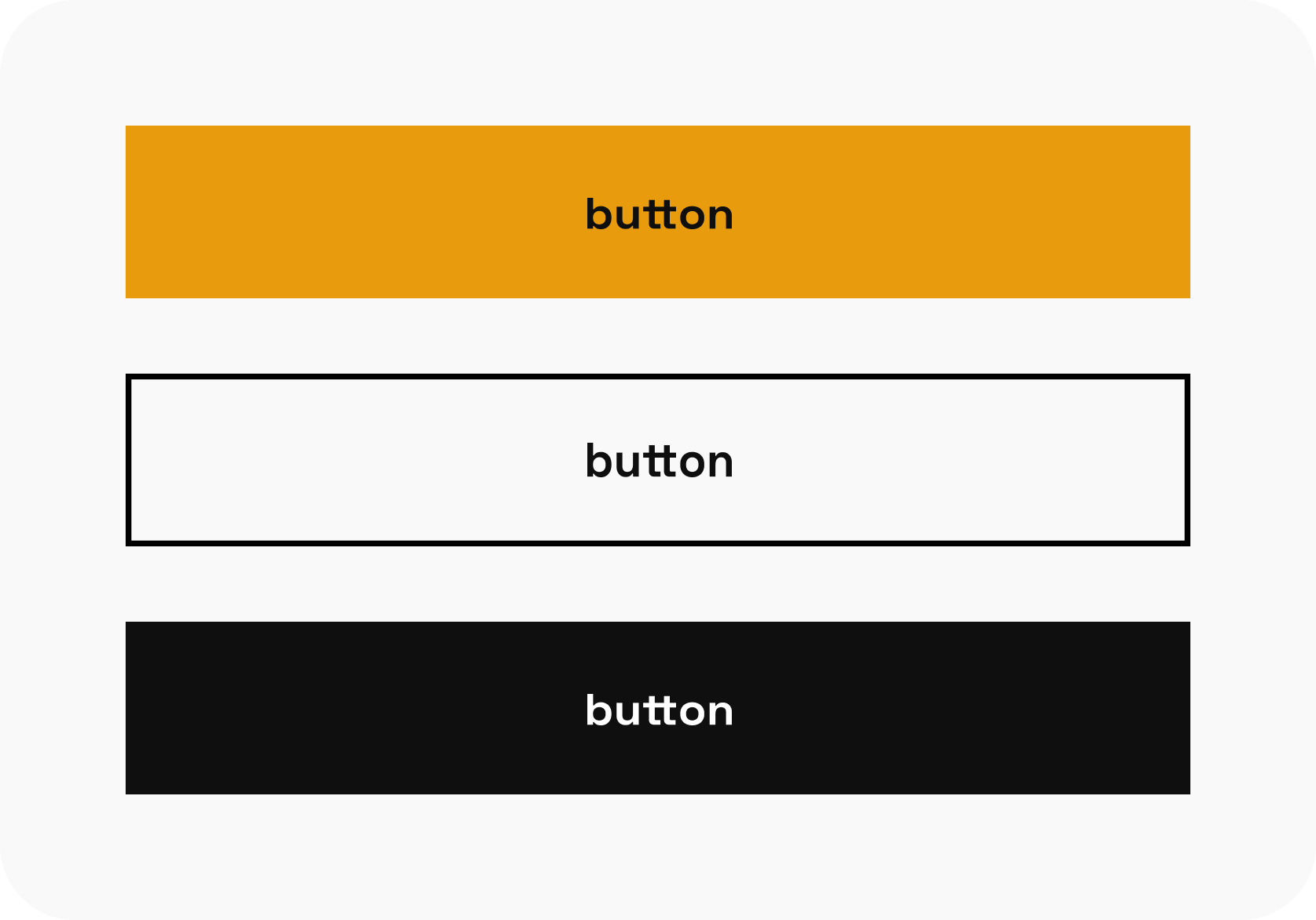
Style guide and developer handoff
To keep the visual elements appealing and consistent throughout the app, the style guide created a set of rules that ensured that the user experience was intuitive.
We implemented reusable components that other developers and designers could reference during the build





Reflections
Despite the short time and urgent nature of the project, the design approach and research method employed ensured that at the end of the day a functional and efficient platform was developed that enabled and powered a successful camp.
No matter how little time is available for a project, the core phases of user research, discovery sessions and interviews are invaluable as proven in this project
